[最も好ましい] a href target 312761-A href target
Any string with at least one character that does not start with a U005F LOW LINE character In other words, cannot startLink class or link idThe target window or frame to load the Web page linked to when the HyperLink control is clicked Values must begin with a letter in the range of a through z (caseinsensitive), except for the special values listed in the following table, which begin with an underscore _blank

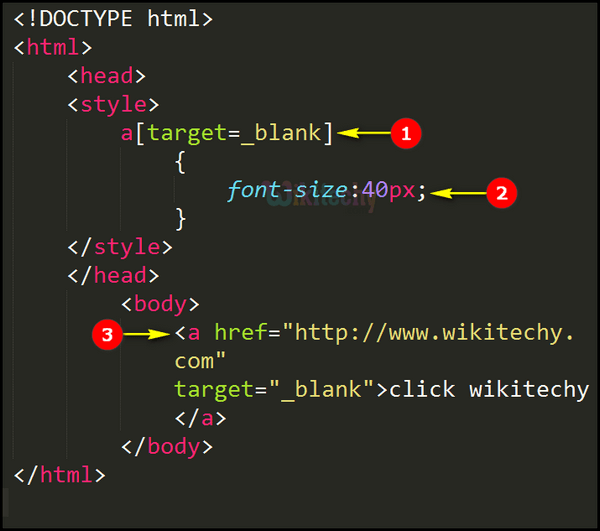
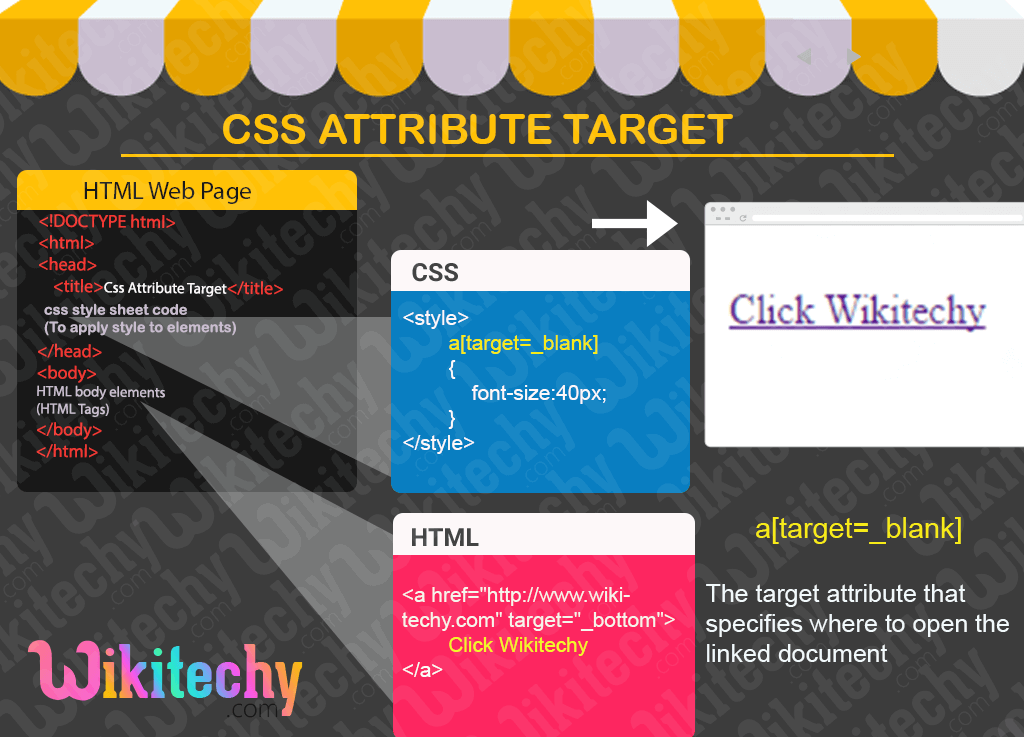
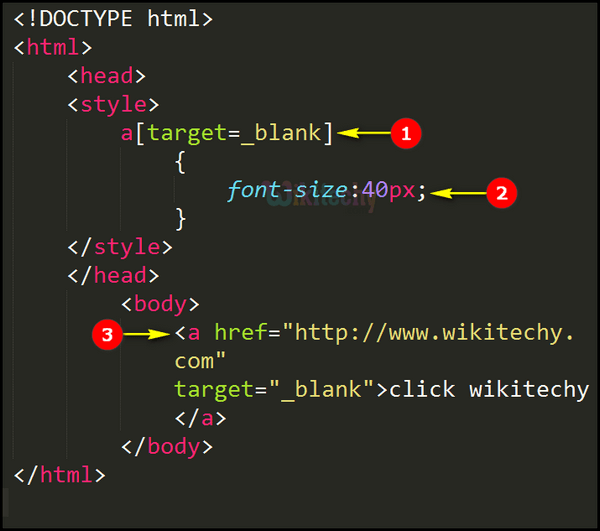
Css Css Target Attribute Learn In 30 Seconds From Microsoft Mvp Awarded Wikitechy
A href target
A href target-HTML provides the element or tag in order to create links to the other pages, URL, or part of the same page While creating a link we can set the style of the link like open in the same browser tab or page or in a new browser window or tabNo errors in the log output, and the first line of the target methods are simple logdebug calls with the method name (which is how I just whether or not a call is being made) the preferences UI just spins and never gets to the target page



Display Link Not Stack Overflow
Target Specifies the context in which the linked resource will open title Defines the title of a link, which appears to the user as a tooltip Examples This is a dead link This is a live link to freeCodeCamp more with a href attributeBoth onclick & href have different behaviors when calling JavaScript directly Also the script in href won't get executed if the time difference is short This is for the time between two clicks Example Here's an example showing the usage of href vs onClick in JavaScriptShop Target online and instore for everything from groceries and essentials to clothing and electronics Choose contactless pickup or delivery today
Use SHP Designer , which is free, connect tyo your site , using an site admin rights, open the file and change the code, adding in the link target, as you whish Romeo Donca Proposed as answer by Babasaheb Tuesday, October 11, 11 850 AMHow to open a link in a new window or new tab This website uses cookies to improve your experience, analyze traffic and display adsThis href attribute contains the URL or path to the destination page It may be a relative URL or an absolute URL In React, relative URLs should always be handled by the link tag provided by the React Router, and pure anchor tags should only be used for absolute paths You can also think of relative URLs as inapp navigation, for example
Pastebincom is the number one paste tool since 02 Pastebin is a website where you can store text online for a set period of timeHTML,TARGET BLANK,REL NOOPENER,REL NOREFERRERWhen want to open a new page in a new tab on clicking a link on a page, the usual way of achieving this is to use target=The shape attribute on the a element is obsolete


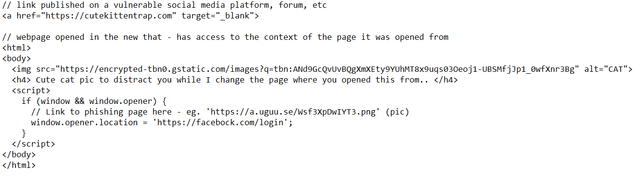
Target Blank The Most Underestimated Vulnerability Ever



Css Css Target Attribute Learn In 30 Seconds From Microsoft Mvp Awarded Wikitechy
The text was updated successfully, but these errors were encountered 👍 44 🚀 3The most common reason to use `target="_blank" is so that offsite links open in a separate tabIf the target is not an HTML file, depending on the file type and on the browser and its plugins, another program may be activated to open the file The HTML code contains some or all of the five main characteristics of a link link destination ("href" pointing to a URL) link label;



Error With A Href Url Link Text A Code That Stack Overflow



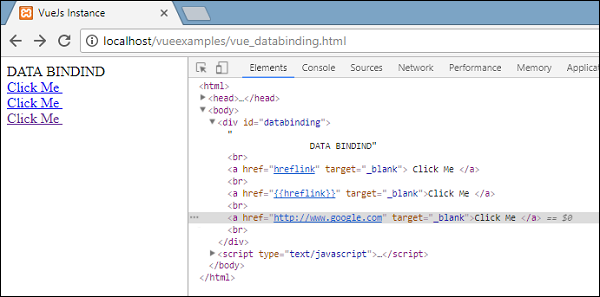
Vuejs Binding Tutorialspoint
A note about thishref and this although thishref works in the above examples, and would work below in most browsers, Internet Explorer returns undefined for thishref in the examples below When using the onlick attribute, this referred to the anchor element, of which href was a propertyThe target attribute specifies where the linked document will open when the link is clicked The default is the current window If target="_blank", the linked document will open in a new tab or (on older browsers) a new window Why Open in a New Browser?Using html or javascript or enable BlackFridayhrefTargetBlank I would prefer for external links to open in new tab while internal links open within the same tab



In Page Anchor Link With A Smooth Scroll Animation



Html Ref
HTML Reference Specifies the target frame of the link Codes and ExamplesPastebincom is the number one paste tool since 02 Pastebin is a website where you can store text online for a set period of timeThe target window or frame to load the Web page linked to when the HyperLink control is clicked Values must begin with a letter in the range of a through z (caseinsensitive), except for the special values listed in the following table, which begin with an underscore _blank



Anchor Has Half The Link But When I Click On The Link It Opens A New Page With The Complete Link Stack Overflow



Target Anchor Within An Anchor With Css Stack Overflow
This is an actual working demo of the example code below HTML Anchors Defining the target of a link within a page The href attribute of the tag can reference the id attribute of one of the HTML tags to link to a specific point within a web page, automatically scrolling the browser window if necessary to make that section of the web page appear in the currently visible areaHref Specifies the URL of a page that the link goes to target Specifies the default browsing context to load the URL into Only to be used when the href attribute is present Possible values _blank;Find answers to href target= _blank and documentlocationhref from the expert community at Experts Exchange



Steemit Target Blank Vulnerability Inspection Steemit



Set Target Blank On Link Inside Ckeditor Of Liferay Stack Overflow
The target attribute of the element is used to set where the linked document will open You can set the document to open in a new window, same frame, parent frame, etc Following is the syntax −При необходимости, это условие может быть изменено атрибутом target тега В XHTML применение этого атрибута запрещеноWe can open given link in a new browser window or tab by using the target="_blank" attribute of the element Why Open A Link In A New Window or Tab There are some good reasons to open a link in a new window or tab There may a userinitiated media playing like a video or sound



Difference Between Blank Self And Blank Self It Qna



Calameo Life Quotes Are Aimed At Making Life Worth Living They Always Motivate And Encourage Us To Push On Even During The Harshest Times In Life The Following Quotes About Life
Anchor links 1 may have a target attribute which controls what happens when that link is clicked One of the possible values of that attribute is _blank, which tells the browser to open a new window (or tab, if that's the user's preference) when that link is clicked This used to be "invalid" in HTML (maybe only XHTML?) but people used it anyway since it workedHow to Change the Href for a Hyperlink using jQuery To set of modify the value of the href attribute of a link or the tag, you can use the jQuery attr() method This method can also be used to get the value of any attributeThe target attribute set to _blank, which tells the browser to open the link in a new tab/window, depending on the browser's settings The rel attribute set to noreferrer noopener to prevent possible malicious attacks from the pages you link to



How To Add Target Blank To A Link Using Jquery Geeksforgeeks



Html 5
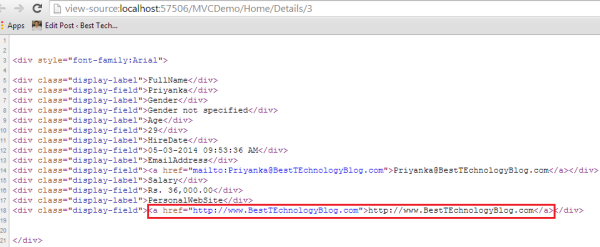
What i want is just open the url in a blank page ( Thanx alot!When you target a specific frame within a frameset or a specific iframe within the current page, replace "thatframe" shown in the code with the name of the frame where you want the content to be displayedI found this silly problem when writing my first aspnet mvc app And i found i cann't solve it!



Solved Confluence Hyperlink Which Open A New Tab Or A New



Target Blank Mario Delgado Observable
And you will notice you can use the "back" tab to go back through the sequence of references in the reverse order that you called them And we still have our main page in another window and so you can reference both windows simultaneouslyThank you for the valuable information In fact looking at webmasterworldcom it seems that it is not a good idea to use popups when text is involved considering that the page viewer might use different font size or it might not work well in FirefoxIn that sense I suppose it shouldn't be a problem if I used popups for diagrams I run a political research lab where the results of pollsShop Target online and instore for everything from groceries and essentials to clothing and electronics Choose contactless pickup or delivery today



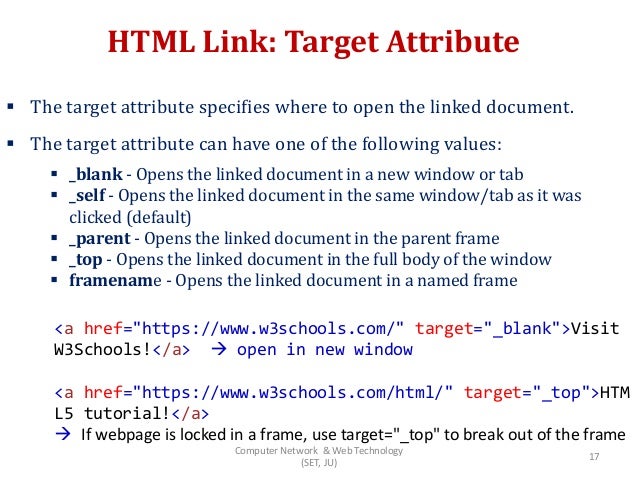
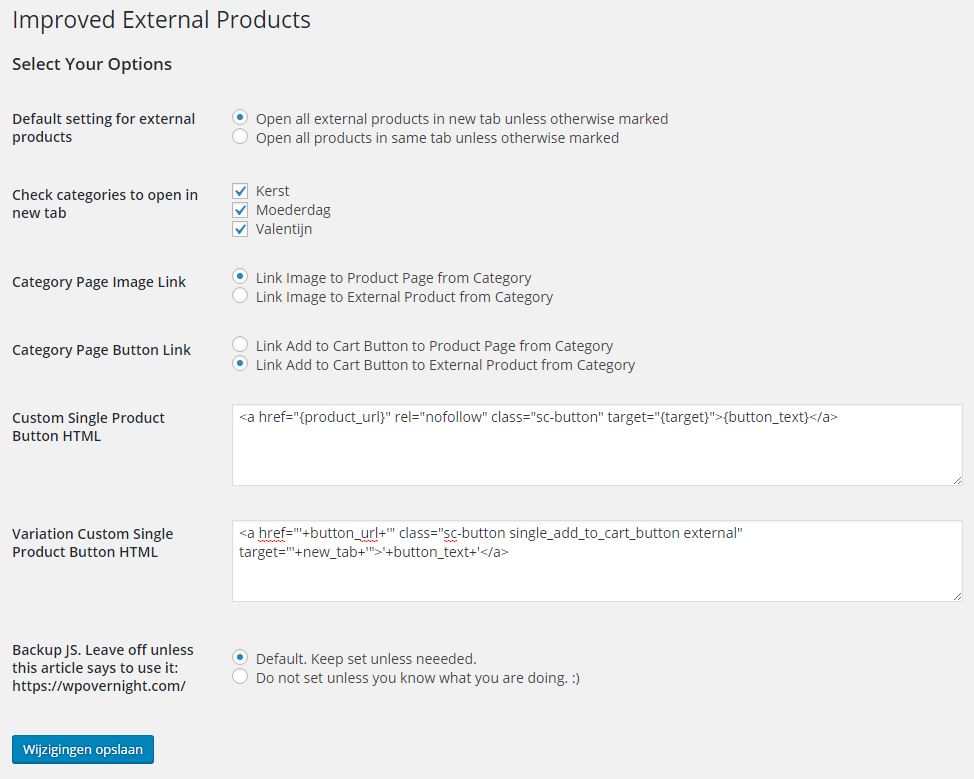
Setting Up Custom Button Html Wp Overnight Documentation


Links Now Open In The Same Tab Rel Nofollow Is Dead Uservoice Blog
The href defines the document to which the link leads This may be a web page in the same directory, a page somewhere else on the same server, a location within the current page, or a web pageHTML 属性 HTML 标签 实例 target 属性规定在何处打开链接文档 mycode3 type='html'访问菜鸟教程!/mycode3 尝试一下 » 浏览器支持 所有主流浏览器都支持 target 属性 定义和用法 标签的 target 属性规定在何处打开链接Href Specifies the URL of a page that the link goes to target Specifies the default browsing context to load the URL into Only to be used when the href attribute is present Possible values



Basic Concepts Of The Output Delivery System Html Links And References



How Do You Select A Label Checkbox That Contains An Href Web Testing Katalon Community
Definition and Usage The target attribute specifies where to open the linked documentПри необходимости, это условие может быть изменено атрибутом target тега В XHTML применение этого атрибута запрещеноThe href defines the document to which the link leads This may be a web page in the same directory, a page somewhere else on the same server, a location within the current page, or a web page



Show Images At The Bottom Of Sidebar Exabytes Group



Markdown And Links General Rapidweaver Forums
The interactive element a must not appear as a descendant of the button element;Find answers to href target= _blank and documentlocationhref from the expert community at Experts ExchangeTarget _blank _parent _self _top frame name Specifies the context in which the linked resource will open title text Defines the title of a link, which appears to the user as a tooltip href url Specifies the linked document, resource, or location name



Moodle In English How I Can Add Target Blank


The Many Ways To Link Up Shapes And Images With Html And Css Css Tricks
The coords attribute on the a element is obsolete For image maps, use the area element instead of the a element;Step 2 Enable Link Target option Then, under "Show advanced menu properties", check the "Link Target" option Check the Link Target option Step 3 Specify the target attribute on the WordPress menu On the Menu items options, a new field will be displayed – Link Target – to specify the target of the linkTarget The purpose of the HTML target attribute is to specify a window where the associated document will be displayed Supported elements HTML tabindex attribute supports a, area, base, form, link element



How To Use The A To Make Links Open Them Where You Want



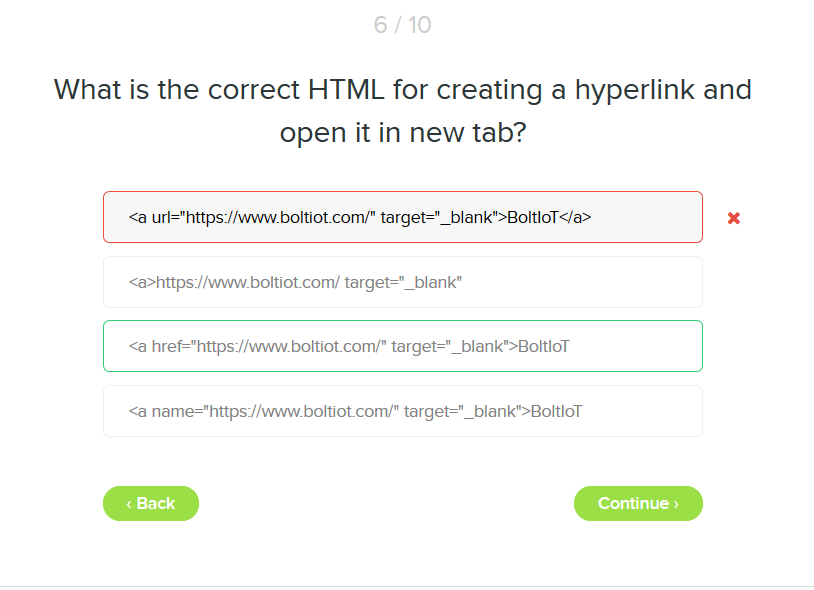
Hyperlink In Html Bolt Forum
The href attribute set to the URL of the page you want to link to The target attribute set to _blank, which tells the browser to open the link in a new tab/window, depending on the browser's settings The rel attribute set to noreferrer noopener to prevent possible malicious attacks from the pages you link toThe HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address Content within each should indicate the link's destination If the href attribute is present, pressing the enter key while focused on the element will activate itThis is an actual working demo of the example code below HTML Anchors Defining the target of a link within a page The href attribute of the tag can reference the id attribute of one of the HTML tags to link to a specific point within a web page, automatically scrolling the browser window if necessary to make that section of the web page appear in the currently visible area



The Mother Tongue Of The Browser Ppt Download



Target Blank Html Code Example
This href attribute contains the URL or path to the destination page It may be a relative URL or an absolute URL In React, relative URLs should always be handled by the link tag provided by the React Router, and pure anchor tags should only be used for absolute paths You can also think of relative URLs as inapp navigation, for exampleSee followed and nofollowed links — The more quality followed backlinks a site has, the more trustworthy it is in the eyes of Google Ahrefs shows you the complete picture of followed vs nofollowed links for any target Backlink anchor text — Analyze anchor texts to see how your competitors optimize their backlink profiles Use anchor text analysis to detect possible negative SEO attacksAdditional constraints and admonitions # The interactive element a must not appear as a descendant of the a element;


Google S New Link Attributes What You Need To Know Avalaunch Media



Html Text Link Html Link Colors How To Create An Anchor
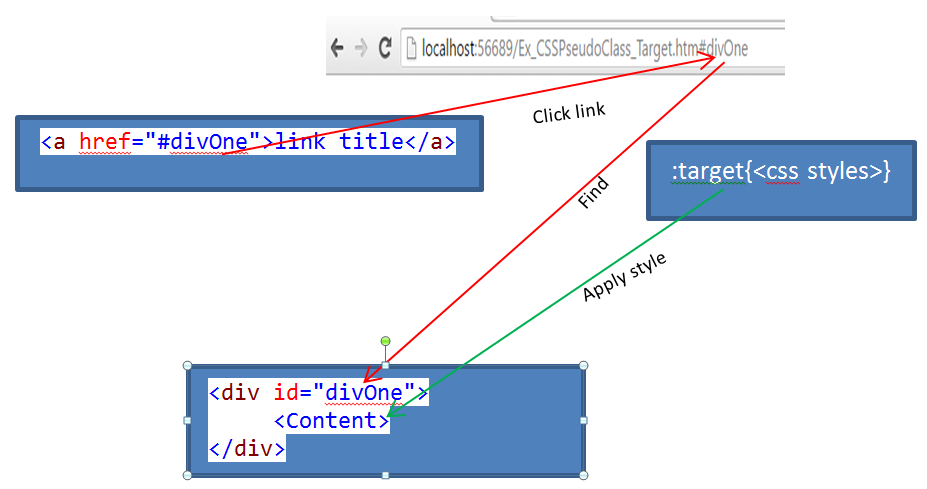
The target CSS pseudoclass represents a unique element (the target element) with an id matching the URL's fragment /* Selects an element with an ID matching the current URL's fragment */target {border 2px solid black;} For example, the following URL has a fragment (denoted by the # sign) that points to an element called section2Both onclick & href have different behaviors when calling JavaScript directly Also the script in href won't get executed if the time difference is short This is for the time between two clicks Example Here's an example showing the usage of href vs onClick in JavaScript



Skill Exam Sheet Only For Bm32 Docx Skill Exam Answer Sheet 1 Question 1 One Common Use For Display Inline Block Is To Display List Items Vertically Course Hero



Asp Net Mvc Hyperlinks Open The Page In A New Browser Window Codeproject



Html Notes For Beginners Programmer Sought



Button Block Option To Open In New Window Issue 8000 Wordpress Gutenberg Github



Html A Html Anchor Name Link Href Target Onclick Eyehunts



Email Links And Target Blank Web Development 12 Youtube



How To Add Target Blank To Your Links In Wordpress Startup Hero



Jquery Event Target Id Does Not Work For Child Of Child Element Stack Overflow



What Is An Anchor



Easily Insert Anchor Links Restore Previous Functionality Zendesk Help



Unit F Inserting And Working With Links Ppt Download



Asp Net Mvc Hyperlinks Open The Page In A New Browser Window Codeproject



Solved What Is The Output Let Myname Maria Let Myci Chegg Com



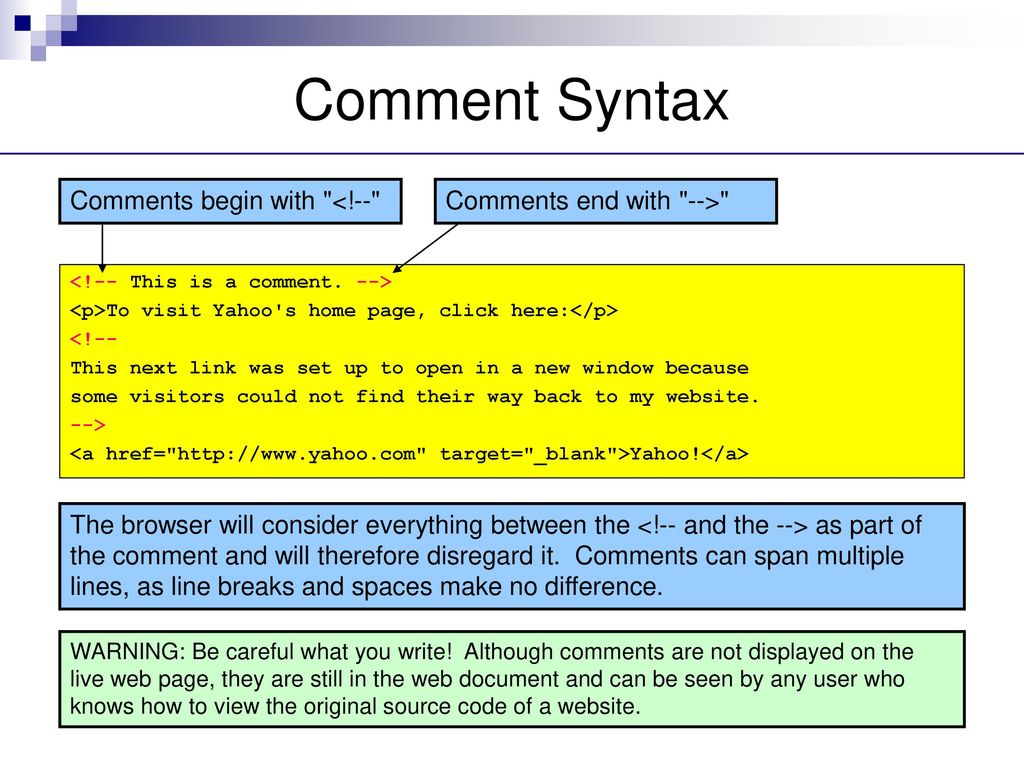
Links And Comments Ppt Download



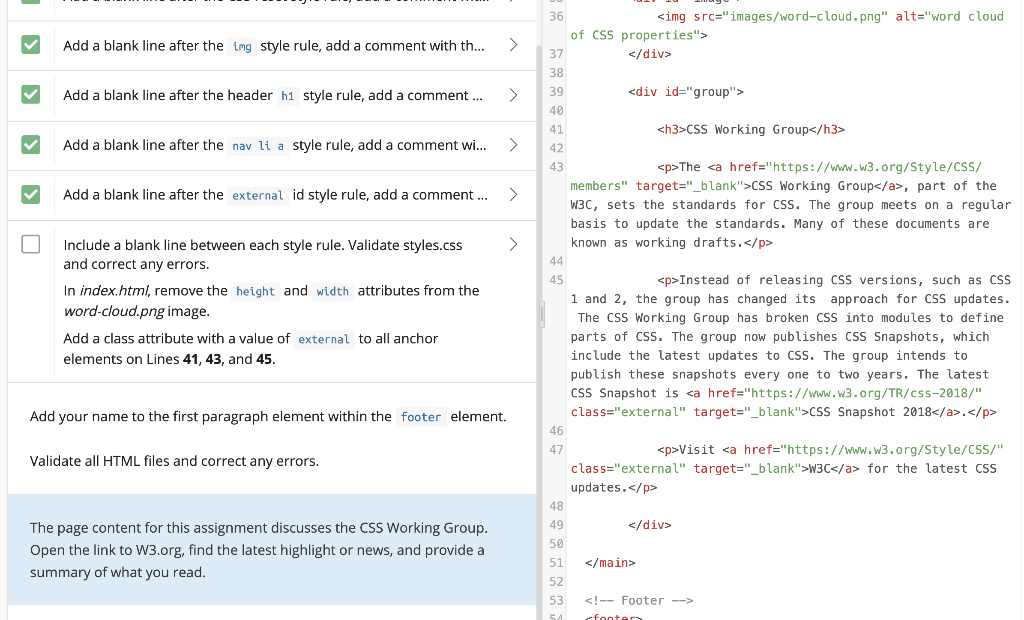
Solved How To Add A Class Attribute With A Value Of Exter Chegg Com


Q Tbn And9gctam0xr Nvhhzk6rplptzuktl3wmzmatnx8tgmyunhssuxppa4v Usqp Cau



How To Add Target Blank In Js Stack Overflow



How To Add A Target Blank On A Wordpress Menu Item Or Other Elements Vamtam Help Desk


Q Tbn And9gcsn4mczs4pjloh9rxexd2oakftgmwqakijf0mrnxzjb5v8 Qhw7 Usqp Cau



Anchor A With Href Target Blank Html Web Development Series Part 4 Youtube



Pseudo Class Target



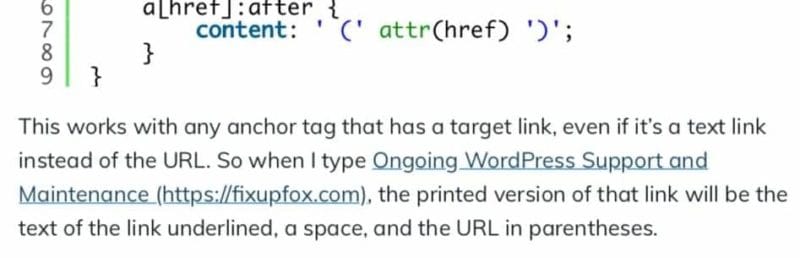
How To Display Links In Print Mode With Css David Wolfpaw


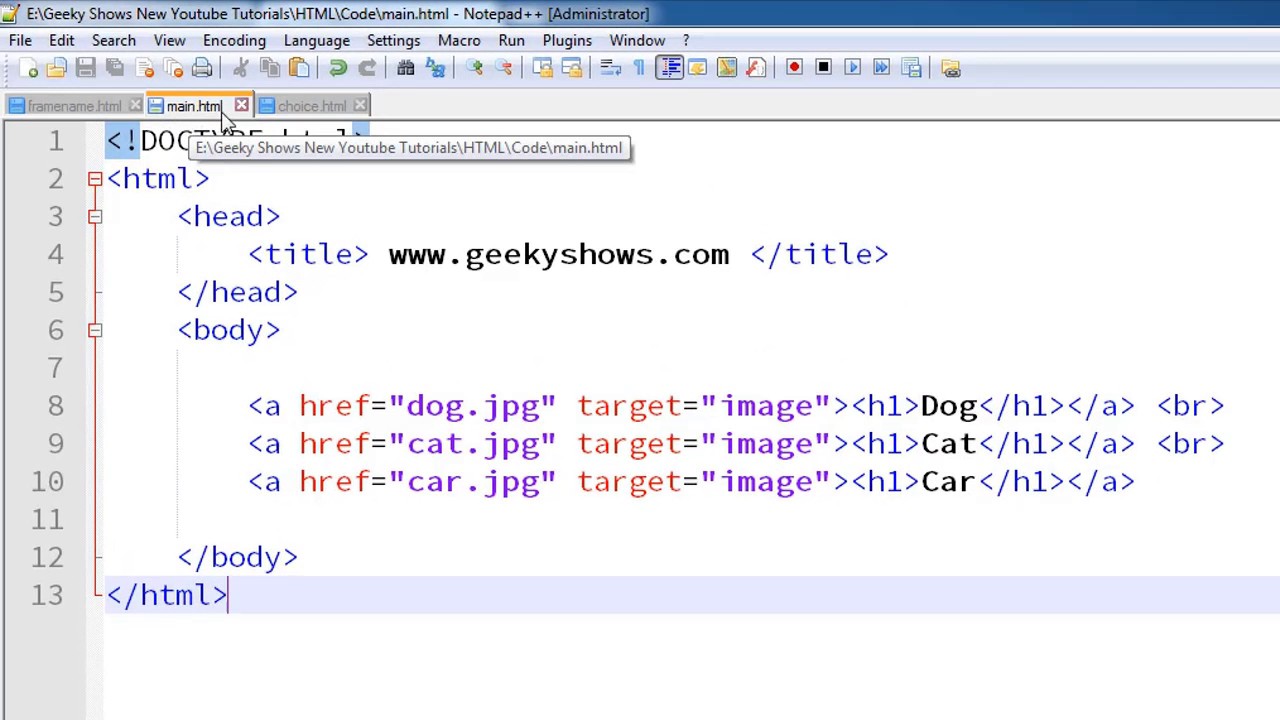
Name The Frame And Target Your Links In A Frames Page To Get Your Links To Open Into A Certain Frame You Must Assign Each Frame A Unique Name Then Set A Target For Your Clickable Links To Open That Link Into The Frame First You Must Name Each Of


2



Qoylktjylynx5m



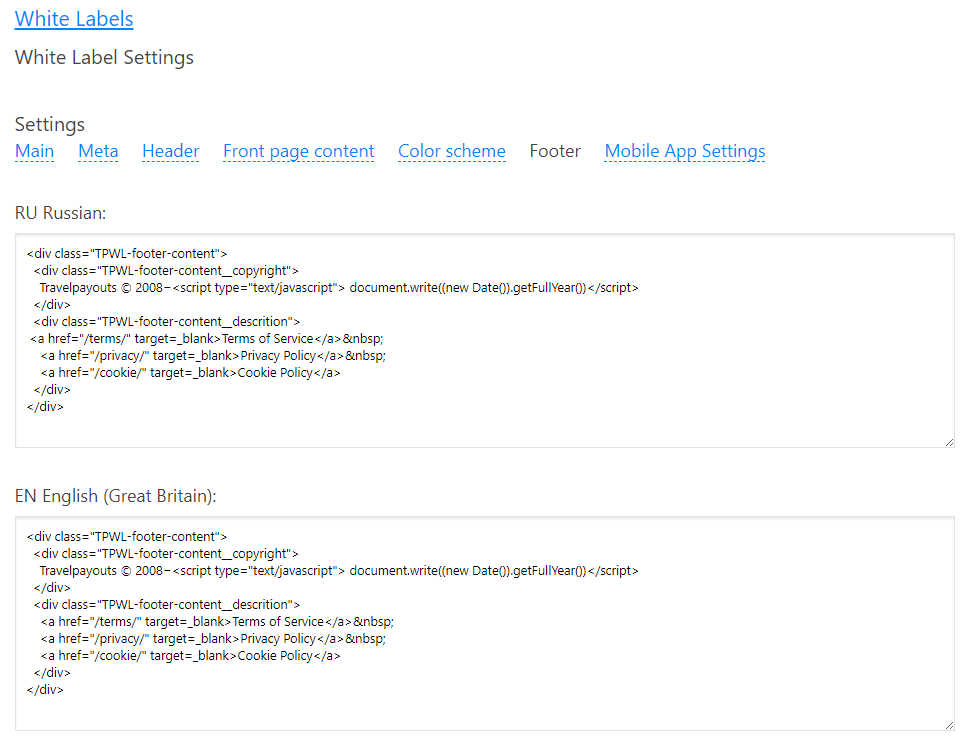
Terms Of Use Privacy Policy And Cookie Policy For White Label Travelpayouts Knowledge Base



Wraps All Urls In Anchor s With A Href And Target Inside Some Given Text Github



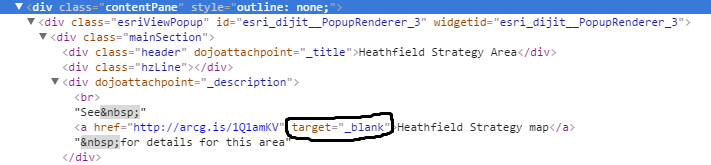
Solved Story Map Journal Map Popup Navigating To An Ent Esri Community



Notepad Regular Expression Example



Edit Task Form Add A Hyperlink Target Blank D Page 2 Nintex Community



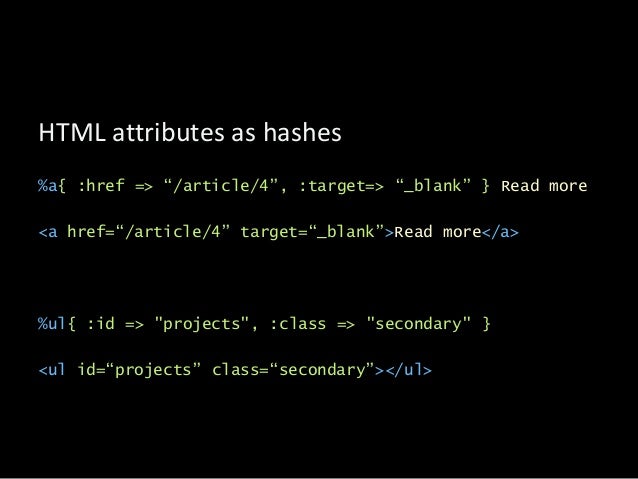
Haml In 5 Minutes



Bootstrap Dropdown Data Target Code Example



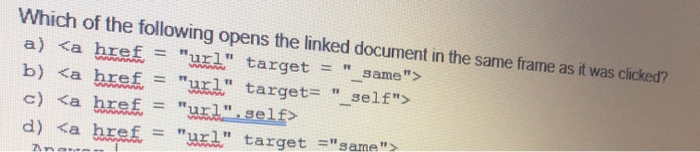
Solved Which Of The Following Opens The Linked Document I Chegg Com



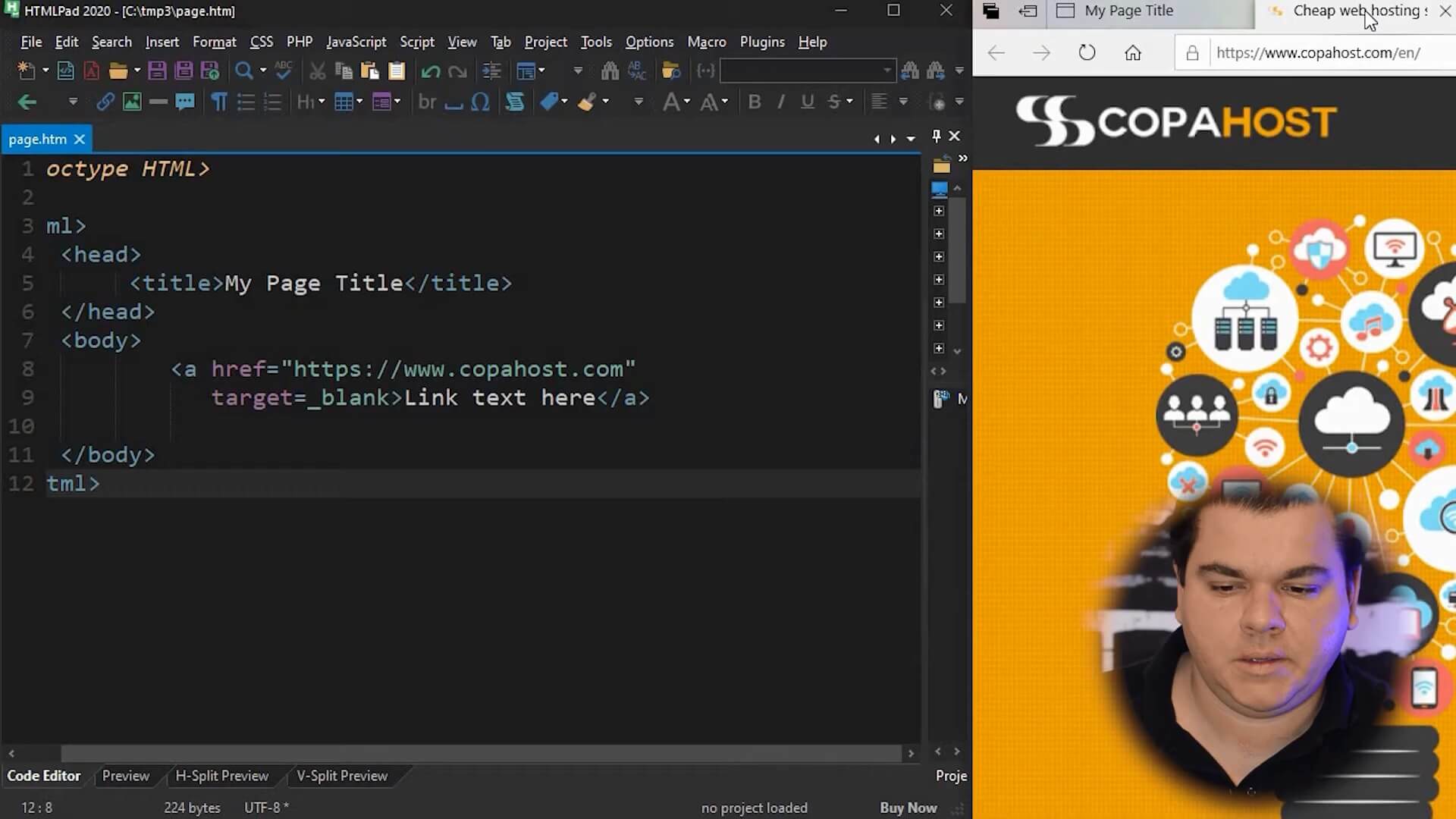
Html Link The A And Button Copahost



Wraps All Urls In Anchor s With A Href And Target Inside Some Given Text Github



How To Open New Tab Here Velo By Wix



Hyperlink Target Property Is Being Appended To Data Uri Link Issue 87 Contentful Rich Text Github


Www Vagaro Com Booknow buttons Pdf



Support Rel Nofollow And Target Blank In Your Markdown Feature Requests Datocms Community


Q Tbn And9gctrj1yw1rxwspzczyfci47ugbhkno3oxthn4vp8gpydcrdlukqc Usqp Cau


Hypertext Links Part Ppt Download



Css Css Target Attribute Learn In 30 Seconds From Microsoft Mvp Awarded Wikitechy



Html Beginner S Tutorial Basic Links



Trigger Click Open Use Existing Or Custom Selectors To Set A Trigger Popup Maker Documentation



78 Target Self In Html Hindi Youtube



A Href Target Blank Doesn T Work Support Themeco Forum



Solved This Is The Requirement The Design Of Html Table C Chegg Com



The Difference Between Target Blank And Target New Thedesignspace



Show Images At The Bottom Of Sidebar Exabytes Group



What Rel Noreferrer Does And How To Remove It



How To Set Logo Link Target Blank Issue 694 Docsifyjs Docsify Github



Html Link Explained With Attributes Href Target Rel And Css Styling



Lighthouse Report Targets Are Not Sized Appropriately Html Css The Freecodecamp Forum



Back To Basics Non Navigating Links For Javascript Handling Rick Strahl S Web Log



80 Frame As Hyperlink Target In Html Hindi Youtube



Int222 Internet Fundamentals Ppt Video Online Download



Display Link Not Stack Overflow



Local Guides Connect Social Media Icons For Your Signature Local Guides Connect



Link Disappears In A Browser Stack Overflow



Having Issues With Ng Href I Can Use Target Blank Using Angularjs 1 2 Stack Overflow



Rel Src Href Target Difference Programmer Sought



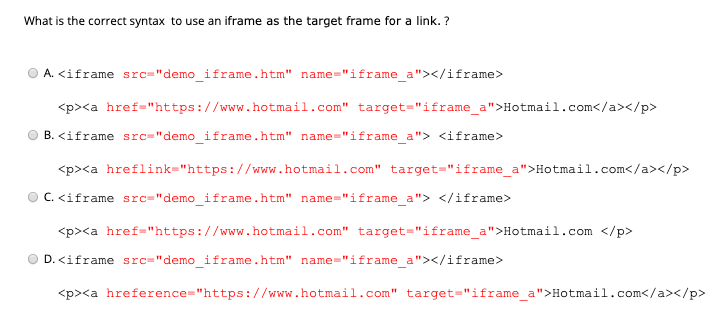
Html5 And Css3 Tutorial Using An Iframe For A Link Target Training Lesson 10 4 Youtube



Html Links A Hyperlinks Href Target Blank


An Introduction To Html Link



List View Of Target Module Is Not Link Name Enterprise Professional Answers Best Practices Enterprise Professional Sugarclub


Open Academy Pro Hero Buttons In New Window By Adding Target Attribute Target Blank


Understanding The Target Attribute With Links In Clickdimensions Clickdimensions Blog



Amity Arena P A Href ijustreadeverythingtumblrcompostijustreadeverything Ijustreadeverything I Class Tumblr Blog Target Blank Ijustreadeverything A P Blockquote P A Href


1



The Target Attribute Of A Elements Seem To Get Ignored Issue 15 Sharepoint Sp Dev Docs Github



Asp Net Mvc Hyperlinks Open The Page In A New Browser Window Codeproject



Trail Websites Anchor Target Creator Trail Websites



How To Make Use Of Anchor A Href In Different Ways



Track Interactions In The Shadow Dom Using Google Manager Simo Ahava S Blog


コメント
コメントを投稿